Yesterday was the “Goodbye 155” celebrating the next steps for Orbital’s historic 155 Rivington St location. More than anything, the night felt more like the closing of a community church, and the gathering of its congregation. The evening was designed to provide space for people to share their experiences and lessons learned. It was very “Gary”. I didn’t personally share anything, but took notes throughout the evening when I remembered long lost memories and weird experiences that made Orbital special to me.

First of all, I came across Gary through a seemingly unique set of events. I met Gary after being invited to co-work with him and Jed at a coffee shop in k-town, after lunch at a Korean restaurant. I had just met Jed in Florida at a JavaScript conference, and soon after saw him again in Berlin, when I decided to attend the sister conference the same year. To cowork together, Gary had a fascinating hotspot device, called the Karma, which touched on my tech virtues of interesting new gadgets.

I got to learn more about Gary and the class he was teaching at SVA, where students were tasked with making a product that create $1000 in revenue over one month. Fascinated by the idea, I kept in touch over email, trying to find out if I could audit the class or have him send me the materials. Eventually, this resulted in learning about Orbital and it’s first program to help provide a structure and space for people with side-projects to create businesses. I loved this idea, had a few side projects, and had recently discovered the startup literature that floated around the internet.
I had just arrived in New York only a few months before, and unknowingly, after reading a series of Hacker News posts and writing from Paul Graham, I was convinced that doing something in the startup space is my calling, but didn’t know exactly how or what to do. As I was establishing my career, I thought Gary Chou was the East Coast Asian Paul Graham.

Before making that connection, I also was trying to figure out what was wrong with Gary. I couldn’t quite pin how a random person would get a multi-year lease on a three story New York city building, with no particular business plan. Very Gary.
I have incredible appreciation for Orbital and the immeasurable effort Gary and the others put into building the community.
A random list of things that I won’t forget and give me great joy to think about.
- 155 Rivington has a (and hopefully will continue to have) historic piece of punk rock graffiti. Not only, it was also used for a Rancid music video and the graffiti piece itself has been there since.

- For the last two years, I considered trying to figure out how to plan a wedding in New York. I kept thinking Orbital was the perfect kind of place to do that. My wife and I ended up not going that route. But someone did! Proof 155 Rivington isn’t just a coworking space. Who gets married in a coworking space?

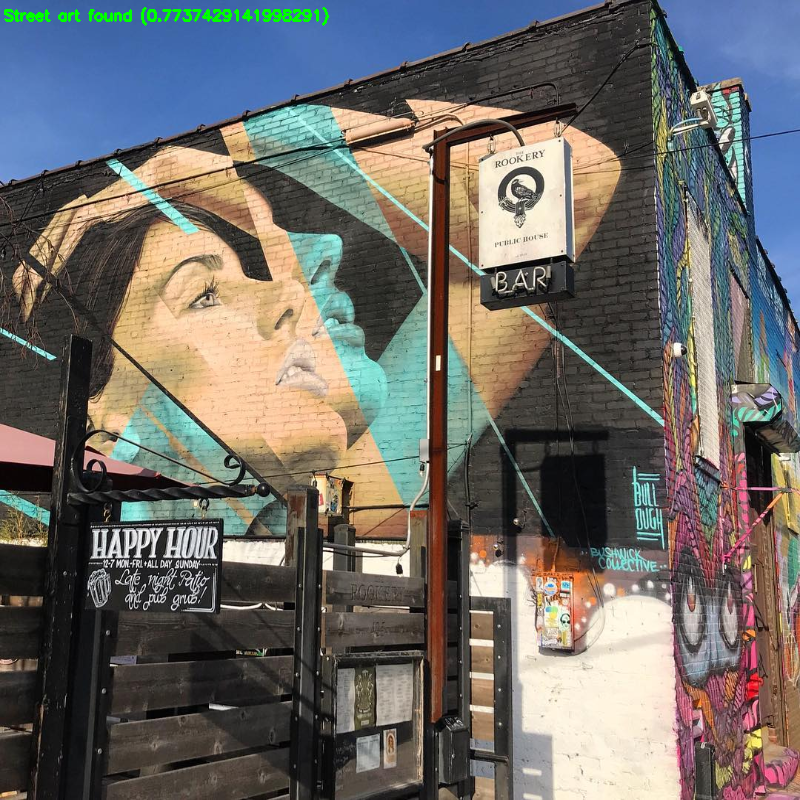
- My first VR experience was at Orbital. Orbital attracted people with a wide range of interests. Of course, some of those were in deep technology. One member, Shawn Cheng, who was passing through the space when I was there had a passion for helping people experience their first major VR experience. For me, that was Kingspray, the VR version of spray painting on a wall. Surprisingly, it was amazing and I spent well over an hour “spray painting” a mural. Where else can you take a break from working and get up to spray paint a VR mural?
- I remember also with Shawn (VR guy mentioned above) enjoying a cigar out on the back porch of Orbital. Soon after, I was directly reprimanded for not being allowed to smoke in the back patio. Fond memories of Gary’s reprimands.

- When I realized I was interested in Machine Learning, I had the bright idea of building a computer to train ML models. Gary let me use the space to ship computer parts, build a computer, and also for quite a while he also let me house the machine for free. This was around the crypto craze, so I strongly believed that Gary thought I was mining bitcoin. (I wasn’t mining crypto Gary. I promise.) It speaks to his willingness to support others.
- I remember I would spend weekends and late nights at Orbital. One late night – I think it was a Saturday – the bar downstairs was pumping some kind of club music and I was on the second floor piecing together the desktop computer parts that had finally arrived. It was almost midnight and I was convinced I was going to be alone until I closed up, and surprise – two Orbital members showed up with suitcases – arriving from a recent trip. It was an odd exchange – me with a huge table full of computer parts – and them not expecting to see anyone so late in the evening.

- At one point Orbital didn’t have any air conditioning (or if it did there was really old). I remember arriving to 155 one day and seeing a stack of 6-8 air conditioning units that were donated. It was an odd sight that I still remember vividly for some reason.
- July 4th, I remember watching fireworks by the river from the roof. I don’t remember exactly why, but I remember spending time on the roof for a number of other occasions as well.
- Orbital is a physical space, but somehow I keep encountering Orbital people in digital space. One odd experience was when I posted in a private Facebook group for OneWheel owners and a response came from Mike Ma, an Orbital member who happened to also ride OneWheels. That led to a number of fun excursions riding around Prospect Park and the Cloisters.
Beyond the random list, I came to New York not having any roots, and eventually shifted toward making incredible friends and collaborators. Much of that stemmed and came back around to Orbital. My last three jobs were all related directly or indirectly to Gary and Orbital. My current job contracting with Google, I got through a relationship that I created from the Bootcamp – when Gary encouraged us to meet people who are “experts” – and also directly from the #jobs channel in the Orbital Slack. The job before, was a “pivot” for me, where I worked at a machine learning focused company. Gary encouraged me to take time to write out exactly what I wanted to do, what my path was up to now, and explain where I wanted to be. By going through that exercise, it became clear how I could get the kind of job in an industry I was interested in, while also being able to articulate my value to someone. And before that, I worked in the federal government, where I was encouraged through being around so many Orbital members, to do something that was more than just a paycheck. The search for something that was meaningful and contributive to the people I worked with was what made me think I would even consider the opportunity.
In other words, thank you Gary for everything you put together, all the financial hurdles you jumped through to make 155 possible, and the unending love you put into making Orbital so special.