Weekly update February 4, 2019
I will be doing my best to send a bi-weekly update on the progress around my efforts to build out a street art genealogy online, and create a tool for preserving otherwise undocumented street art.
So far in 2019, I have many exciting updates:
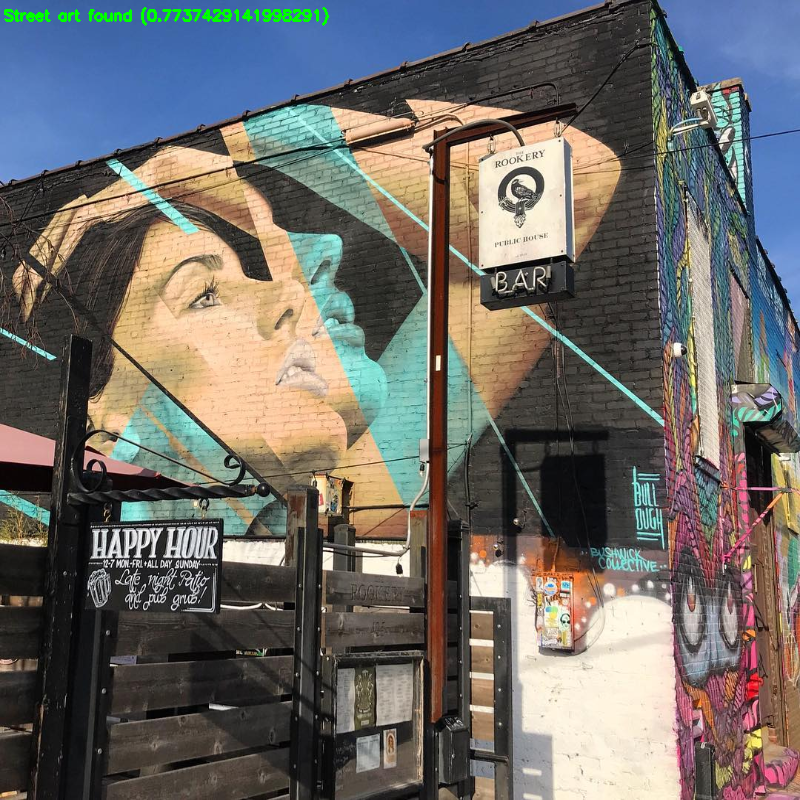
* Open-sourced tools for detecting street art in images using machine learning[¹]
* Published a 4000+ word article on how to train a convolutional neural network (CNN) to recognize street art in location tagged photos online.[²]
* Released a dataset of 6000 street art images and non-street art New York City images for CNN training.[³]
* Met with authors of three street art discovery/preservation apps [⁴]
* Presented the Public Art project and model training process at BetaWorks
I have been focusing on three major parts of this project: image collection, data analysis, and presentation.
For the image collection, I have continued to use Instagram scraping as the primary source for new images. Currently, this method has been effective for quickly gathering data to train deep learning models, but does not offer a long term solution for image aggregation. I have noticed a few times already that the primary methods for image collection have been shut down. Although I know this to be the case, I am able to gather hundreds of thousands of newly uploaded images a week, which is incomparable to any alternative user generated methods.
For data analysis, I have been analyzing images with associated location metadata by training deep learning models around artists and street art types (stencils, murals, letterform). I have also spent a lot of time with python notebooks, trying to find trends in certain periods of scraped images. I have been experimenting with “hot spot” detection based on images photographed in an specific area in a small amount of time. For example, detecting when new images are found from multiple people within a smaller frequency than previously found.
Finally, for presentation, I have been working on two methods: website and email newsletter. For the website, I have fortunately been able to quickly build out a web interface for loading and navigating images, but do not feel that the current methods fulfill my original intention of the project. As a result, I have not publically released any updates on this front.
For the newsletter, I have created a set of tools to determine if “new” street art is discovered in a place. Currently, I manually run 4 of python scripts to based on monitoring new images found from certain locations. I am working on establishing a steady stream of images I can monitor, to generate a weekly newsletter of “the best local street art” for respective interested subscribers.
I have been recently encouraged to consider the larger vision around the Public Art project. I am building out a steady infrastructure for housing and collecting street art, but do not had a plan for attracting an active audience. With the analogy of building a city, I am building a beautiful city with few inhabitants, but could develop a blossoming city as populous as Tokyo. Based on this, I will be consolidating my efforts.
I would appreciate thoughts around whether or not to build a healthy business around the audience interested in street art, or to follow a non-profit route. When considering the business route, I can clearly see a productization of the collected images with a high margin art, such as printed posters. The sales model around street art products offers the opportunity for driving paid traffic to the website, which would also generate traffic that would lead to user-generated image contributions. If I pursue the non-profit route, I will not have the luxury of buying growth.
Please send your thoughts to [email protected]<mailto:[email protected]>
[1]: https://github.com/rememberlenny/streetart-notstreetart
[2]: https://blog.floydhub.com/instagram-street-art/
[3]: https://www.floydhub.com/rememberlenny/datasets/streetart-notstreetart/3